כששומעים את המושג “עיצוב אתרי אינטרנט” בדרך כלל הכוונה היא לאחד התחומים הכי מרתקים, תחום שכולל בתוכו היבטים רבים: בין אם מדובר בעיצוב גרפי, ממשק משתמש, חוויית משתמש או ארגון מידע, על המעצב להביא בחשבון שיקולים רבים כדי ליצור אתר יעיל, נוח לשימוש ואסתטי. עיצוב אתר מוצלח דורש הבנה מעמיקה של צרכי המשתמשים, המטרות העסקיות של האתר והטכנולוגיות הזמינות. מעצבים מוכשרים משלבים בין יצירתיות, חדשנות וכישורים טכניים כדי לבנות חוויית משתמש איכותית. המאמר הנוכחי יסקור את העקרונות והטכניקות החשובות ביותר בתחום עיצוב אתרי האינטרנט.
השאירו פרטים וקבלו הצעת מחיר לבניית אתר עוד היום:
מטרה עיקרית: חווית משתמש איכותית
עיצוב אתר אינטרנט הוא תהליך מורכב הכולל תכנון ובנייה של ממשק חזותי אטרקטיבי ושמיש על בסיס בניית האתר. מטרתו המרכזית היא יצירת חוויית משתמש חיובית עבור הגולשים באתר. זה כולל מראה אסתטי, נוחות שימוש, זמינות מידע בצורה ברורה ופשוטה והתאמה להעדפות ולצרכים של קהל היעד. עיצוב מוצלח תומך במטרות העסקיות, מקדם המרה של מבקרים ללקוחות, ויוצר חוויה שבגינה ירצו לחזור ולהשתמש באתר גם בעתיד.
עיקרון מנחה: פשטות ומיקוד בלקוח
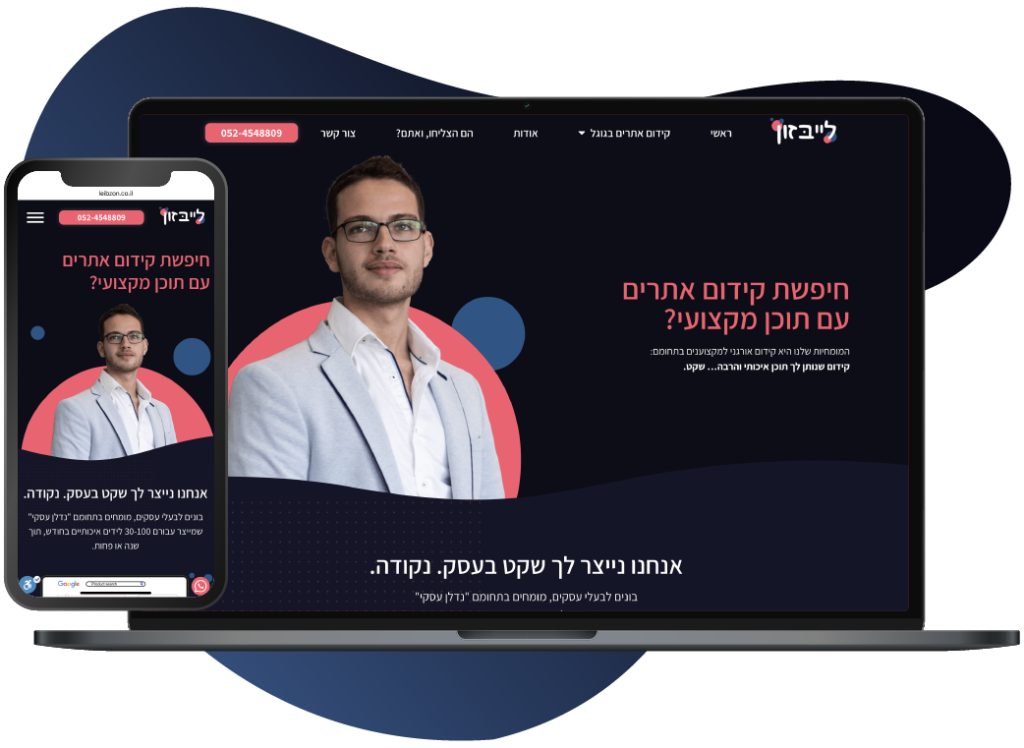
עיצוב אתר מוצלח דורש התמקדות בלקוח ושמירה על פשטות. בחירת הצבעים, הגופנים והתמונות צריכה להתאים לקהל היעד, לאופי המותג ולמטרות העסקיות של האתר. חשוב להימנע ככל האפשר מגורמים מסיחי דעת בדפים קריטיים, במיוחד אלו המיועדים לביצוע פעולות על ידי הלקוחות, כגון רכישה או הרשמה. אפשר לראות דוגמה מעולה לעיצוב שתואם את המותג, באתר שבנינו לחברת “הום-נט”:
מומלץ לבחור בעיצוב נקי ופשוט יחסית, ולעשות שימוש מושכל בתמונות ואנימציות. יתרון נוסף של פשטות, הוא תאימות גבוהה יותר למכשירים ניידים וטעינה מהירה יותר של הדפים. מחקרים הראו כי לקוחות מעריכים אתרים פשוטים וברורים יותר, וכך גדל הסיכוי שהם ישהו זמן ממושך יותר באתר ואף יבצעו פעולות רצויות כמו רכישת מוצרים.
הצעד הראשון: חקר והשראה
התחלת תהליך עיצוב אתר אינטרנט כרוכה בלמידה וחקר. מומלץ שתערכו סקירה של אתרים קיימים ברשת שמצאו חן בעיניכם מבחינה עיצובית, לאתר מגמות וסגנונות שאתם מעוניינים לשלב באתר שלכם. בנוסף, יש להתייחס ללוגו המותג ולצבעים המייצגים אותו, אם קיימים. בסופו של דבר, המטרה היא ליצור חזות הרמונית עם התוכן והמסרים שאנו מעוניינים להעביר באתר, תוך שימוש בהשראה ממקורות קיימים.
קבלת השראה מלוגו וצבעים
הלוגו והצבעים המייצגים את המותג הם נקודת המוצא הטובה ביותר לעיצוב האתר. צורת וסגנון הלוגו ישפיעו באופן ישיר על בחירת הפונטים, הכפתורים ויתר האלמנטים החזותיים בעיצוב. כדאי להשתמש בפלטת הצבעים שגוזרים מהלוגו ולשלב אותם ברקע, בכותרות ובלינקים של האתר. מומלץ להימנע מעודף צבעים, ולבחור פלטה נעימה ומתואמת שתשרת היטב את מטרות האתר.
פשטות בניווט
ניווט יעיל ופשוט הוא המפתח לחוויית משתמש טובה באתר. כדאי להגביל את מספר הקישורים בתפריט הניווט הראשי ל-7 לכל היותר. ניתן להוסיף תת תפריטים עם קישורים נוספים, אך יש להימנע מעומס יתר על המידה בתפריט הניווט הראשי. נסו לחשוב על המבקר מנקודת המבט שלו – כיצד ניתן להקל עליו למצוא בקלות ובמהירות את המידע הרצוי. שימוש בהיררכיית דפים ברורה ולוגית וכפתורי ניווט בולטים תורמים לשיפור חוויית המשתמש.
מהירות טעינת דפים
מהירות טעינת האתר משפיעה על שביעות רצון המשתמשים, שיעור נטישת האתר ואף על דירוג במנועי חיפוש שונים כמו גוגל. ככל שהאתר איטי יותר, כך גדלה ההסתברות שהמבקר יעזוב לאתר מתחרה. הגורם המשפיע בצורה המשמעותית ביותר על איטיות האתר הוא תמונות כבדות. לכן, אופטימיזציה של התמונות באמצעות דחיסה ללא פגיעה באיכות חיונית לשיפור המהירות וחוויית הגלישה הכללית.
קריאה ברורה לפעולה
חשוב לכוון את המבקר בבירור לפעולה המבוקשת באמצעות כפתורים בולטים עם מילות כוח כגון “קנה עכשיו” או “הירשם כאן”. ניתן למקם כפתורים אלו מתחת לטקסטים רלוונטיים או בעמודי נחיתה ייעודיים. מחקרים מצאו כי כפתורים כתומים או אדומים מגדילים את שיעור הלחיצות באתר ב-30% לעומת צבעים אחרים.
שילוב תמונות ויזואליות – חלק אינטגרלי מעיצוב אתר
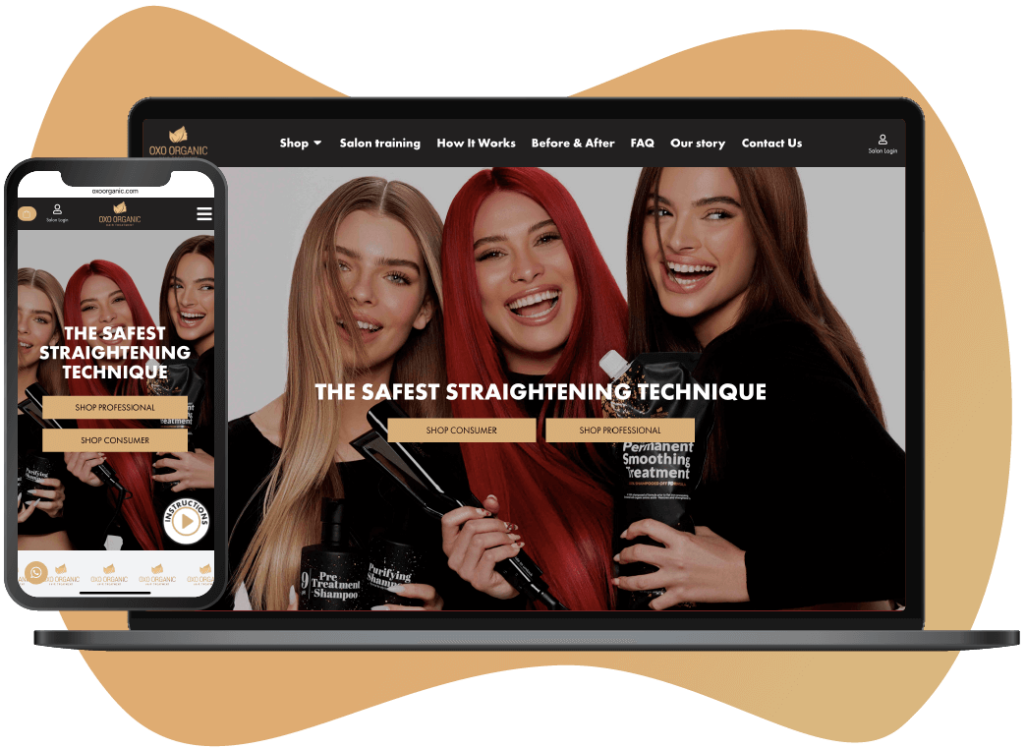
תמונות, איורים ואינפוגרפיקה מוסיפים עניין וערך לתוכן הכתוב, מאריכות את משך השהייה באתר ותורמות לחיזוק המותג. לדוגמא, תמונות של מוצרים או שירותים יכולות לסייע בהמחשה ושיווק. חשוב לבחור תמונות איכותיות ברזולוציה גבוהה ולוודא שהן רלוונטיות לקהל היעד. שימוש בתמונות תורם להגדיל את זמן השהייה הממוצע של הגולשים באתר.
קריאות ונגישות תוכן
עיצוב דיגיטלי דורש התאמות כגון אפשרות הגדלה/הקטנה, תצוגה נכונה במכשירים שונים ועוד. יש להקפיד על בחירת גופנים ברורים כמו למשל Arial, שימוש בכותרות מודגשות בגדלים שונים, רשימות, נקודות ואלמנטים גרפיים כמו תמונות ולוחות להמחשה והדגשה של נקודות חשובות. כמו כן, בתוכן ארוך מומלץ מאוד לשלב תוכן עניינים עם קישורים פעילים לחלקי הדף השונים למען נוחות הקורא.
איזון בין אלמנטים חזותיים לתוכן טקסטואלי
אמנם כיום קיימים כלים מתקדמים הבוחנים היבטים ויזואליים באתר, כגון תצוגה נכונה במכשירים שונים, גודל ומרווח בין אלמנטים ועוד. אולם, הגורם המרכזי הקובע את איכות האתר ומיקומו בתוצאות החיפוש עדיין נשאר התוכן הכתוב והרלוונטיות שלו לחיפושי הגולשים.
לפיכך, בעת עיצוב האתר יש לשמור על איזון בין אלמנטים חזותיים כגון תמונות, וידאו וגרפיקה, לבין טקסט איכותי ורלוונטי לנושא האתר ולמילות מפתח. שילוב יתר של אלמנטים ויזואליים עלול לפגוע בדירוג האתר אם הוא בא על חשבון תוכן טקסטואלי מהותי.
חשוב למצוא את נקודת האיזון האופטימלית בין טקסט לתמונות וגרפיקה על פי סוג האתר וקהל היעד שלו.
עיצוב נכון למסכים קטנים תוך שימור דירוג האתר
במסגרת עיצוב אתרים לסמארטפונים יש לקחת בחשבון כי מדובר במסכים צרים וארוכים יחסית, ולכן התוכן, הטקסטים והפונקציות החשובים ביותר צריכים להופיע בחלק העליון של המסך הנגיש ביותר למשתמש. כמו כן, תפריטי הניווט לרוב מוסתרים ונפתחים רק לאחר לחיצה על סמל ייעודי, בדרך כלל הם מופיעים בצד ימין או שמאל.
חשוב לציין שניתן להשתמש בתפריטים נפתחים, אקורדיונים ואלמנטים נוספים מבלי לפגוע בדירוג האתר במנועי חיפוש, כל עוד כל התוכן זמין וגלוי למשתמש באופן ברור ונוח. אולם, חשוב מאוד להקפיד שלא להסתיר טקסט בצורה שהקורא אינו יכול לגשת אליו, שכן זה עלול להיחשב כספאם ולפגוע בדירוג. גם שימוש בטקסט בגודל קטן מאוד אינו מומלץ.
יש למצוא את האיזון הנכון בין נוחות השימוש וחוויית המשתמש לבין שמירה על תוכן איכותי ומספיק כדי לשמר את מעמד האתר במנועי חיפוש. עיצוב מותאם היטב למובייל חיוני להצלחה שיווקית בעידן הנוכחי.
השאירו פרטים וקבלו הצעת מחיר לבניית אתר עוד היום: